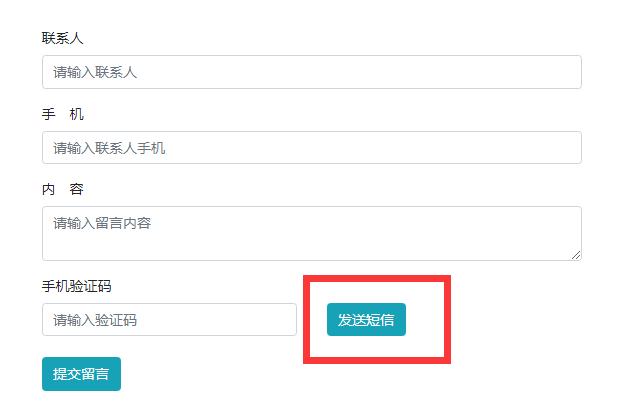
這里以上傳圖片為例!其他文件自行修改首先引入layui框架<link rel=”stylesheet” href=”{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4″><script type=”text/javascript” src=”{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4″></script>然后修改前端的留言頁(yè)面<div class=”form-group
14
2023-02
如何實(shí)現(xiàn)有多個(gè)欄目一次性循環(huán)調(diào)用所有欄目和對(duì)應(yīng)的文章?風(fēng)格酷模板網(wǎng)分享一個(gè)pbootcms模板技巧,如文章博客網(wǎng)站。直接上代碼:{pboot:nav}<div class=”panel-title”><a href=”[nav:link]” class=”more”>更多</a>[nav:name]</div><ul class=”list-2″>{pboot:list scode=[nav:scode]
14
2023-02
keywords關(guān)鍵字來(lái)做匹配在文章詳情頁(yè)里顯示相關(guān)內(nèi)容,同樣帶有一樣的關(guān)鍵字的。具體需要修改以下文件:打開(kāi)/apps/home/controller/ParserController.php文件,在// tags數(shù)據(jù)參數(shù)篩選$where2 = array();if ($tags) {$tags_arr = explode(‘,’, $tags);foreach ($tags_arr as $value) {if ($value) {if ($fuzzy) {$where2[]
14
2023-02
pbootcms多條件篩選時(shí)候,對(duì)某一項(xiàng)做篩選,標(biāo)簽是<li>開(kāi)始,系統(tǒng)默認(rèn)的“全部”選項(xiàng)沒(méi)有<li>導(dǎo)致樣式異常,pbootcms多條件篩代碼:{pboot:selectall field=ext_kj text=全部 active=’active’}{pboot:select field=ext_kj}{pboot:if([select:i]>1)}{/pboot:if}<li><a href=”[select:link]”{pboo
14
2023-02
pbootcms模板調(diào)用當(dāng)天發(fā)布文章標(biāo)題為紅色只需要判斷添加日期為當(dāng)前系統(tǒng)時(shí)間即可,直接上代碼:{pboot:if([list:date style=m-d]==<?php echo date(“m-d”);?>)}style=”color:#ff0000″{else}{/pboot:if}
14
2023-02
有朋友咨詢(xún)pbootcms模板安裝在二級(jí)目錄如何設(shè)置偽靜態(tài),以下以寶塔為例:location /fenggeku/ {if (!-e $request_filename){rewrite ^/fenggeku/(.*)$ /fenggeku/index.php?p=$1 last;}}location / {if (!-e $request_filename){rewrite ^/(.*)$ /index.php?p=$1 last;}}其中的fenggeku為二級(jí)目錄名。
14
2023-02
pbootcms模板分頁(yè)條樣式:.pagebar .pagination {display: flex;justify-content: center;margin-top: 10px;}.pagination a {background: #fff;border: 1px solid #ccc;color: #333;font-size: 14px;padding: 6px 8px;margin: 0 2px;border-radius: 3px;}.pagination a:hover {color: #4fc08d;border: 1px solid #4fc08d;}.
14
2023-02
pboot:list標(biāo)簽中調(diào)用tag標(biāo)簽:{pboot:tags id=[list:id]}<a href=”[tags:link]”>[tags:text]</a>{/pboot:tags}pbootcms內(nèi)容頁(yè)模板中調(diào)用tag標(biāo)簽:{pboot:tags id={content:id}}<a href=”[tags:link]”>[tags:text]</a>{/pboot:tags}
14
2023-02
PbootCMS文章內(nèi)鏈功能存在一個(gè)小問(wèn)題,比如內(nèi)鏈免費(fèi)cms跟cms這兩個(gè)詞的時(shí)候,設(shè)置了免費(fèi)cms內(nèi)鏈后,再去設(shè)置cms這個(gè)詞就會(huì)無(wú)效,解決這個(gè)問(wèn)題的辦法,在apps/home/controller/ParserController.php 中,將如下代碼刪除即可。// 去除包含關(guān)系的短tags,實(shí)現(xiàn)長(zhǎng)關(guān)鍵字優(yōu)先f(wàn)oreach ($tags as $key => $value) {foreach ($tags
14
2023-02
之前開(kāi)發(fā)一個(gè)小功能就是留言后發(fā)送短信到手機(jī)上。給朋友說(shuō)了一下,然后他說(shuō)他有一個(gè)客戶(hù)需求是留言的時(shí)候先手機(jī)驗(yàn)證一下,避免有人亂留言。這其實(shí)是一個(gè)好主意,可以過(guò)濾掉很多垃圾留言信息。于是趁熱打鐵,前兩天剛開(kāi)發(fā)了留言發(fā)送到手機(jī)上以及注冊(cè)會(huì)員時(shí)手機(jī)驗(yàn)證,正好可以使用到之前用過(guò)的方法來(lái)實(shí)現(xiàn)這一功能。下面開(kāi)始講


金鹿凱斯服飾/服裝網(wǎng)站建設(shè)以html5響應(yīng)式一體化設(shè)計(jì)制作,手機(jī)端自動(dòng)響應(yīng),高端大氣上次,關(guān)鍵詞:成都職業(yè)裝網(wǎng)站建設(shè),成都職業(yè)裝···

網(wǎng)站以定制,訂制服裝網(wǎng)站建設(shè)為主的關(guān)鍵詞,網(wǎng)站全新的以HTML5框架定制設(shè)計(jì),整站目錄清新明了,利于網(wǎng)站優(yōu)化,搜索引擎蜘蛛爬行···

成都印刷網(wǎng)站建設(shè),成都印刷廠(chǎng)網(wǎng)站設(shè)計(jì),成都畫(huà)冊(cè)印刷網(wǎng)站制作,成都畫(huà)冊(cè)制作網(wǎng)站建設(shè),成都印刷廠(chǎng)家網(wǎng)站建設(shè),四川印刷網(wǎng)站建設(shè),四川···

天翊裝飾公司網(wǎng)站以html5響應(yīng)式一體化設(shè)計(jì)制作,高端大氣上次,關(guān)鍵詞:裝修公司網(wǎng)站建設(shè),裝飾公司網(wǎng)站建設(shè),成都裝修公司網(wǎng)站建···

網(wǎng)站以HTML5制作,pc+wap網(wǎng)站制作自動(dòng)跳轉(zhuǎn)。關(guān)鍵詞:五菱觀(guān)光車(chē)網(wǎng)站建設(shè),五菱巡邏車(chē)網(wǎng)站建設(shè),封閉電動(dòng)巡邏車(chē)網(wǎng)站建設(shè),封閉電動(dòng)觀(guān)···

掃碼訪(fǎng)問(wèn)手機(jī)網(wǎng)站
版權(quán)所有 Copyright ? 2007-2024 四川冠辰科技開(kāi)發(fā)有限公司  川公安網(wǎng)備案:51010602001006號(hào)
川公安網(wǎng)備案:51010602001006號(hào)
地址:四川省成都市金牛區(qū)五福橋東路229號(hào)龍湖北城天街28棟903 蜀ICP備11012605號(hào)-1
始于2007年,十五年品牌網(wǎng)站建設(shè),值得信賴(lài)!