上一篇我們提到: 經常遇到要轉載微信公眾號上發布的文章,文字復制了,但是圖片在微信服務器上就出出現無法顯示的問題,迫切需要本地化。嘗試過多種辦法,分享一種簡單可行的辦法,對編輯器稍微加以修改即可。1、找到文件coreextendueditorphpction_crawler.php文件大約在52行樣子。/* 抓取遠程圖片 */$list = array();if (isset($_POST
接下來我們進入今天的正文:之前開發一個小功能就是留言后發送短信到手機上。給朋友說了一下,然后他說他有一個客戶需求是留言的時候先手機驗證一下,避免有人亂留言。這其實是一個好主意,可以過濾掉很多垃圾留言信息。
于是趁熱打鐵,前兩天剛開發了留言發送到手機上以及注冊會員時手機驗證,正好可以使用到之前用過的方法來實現這一功能。
下面開始講如何實現。
這個小功能呢,我看了一下代碼,和上一次說的會員注冊時需要一個短信驗證差不多。代碼也極為相似。
安排:
此次需要修改的文件一共有三個:
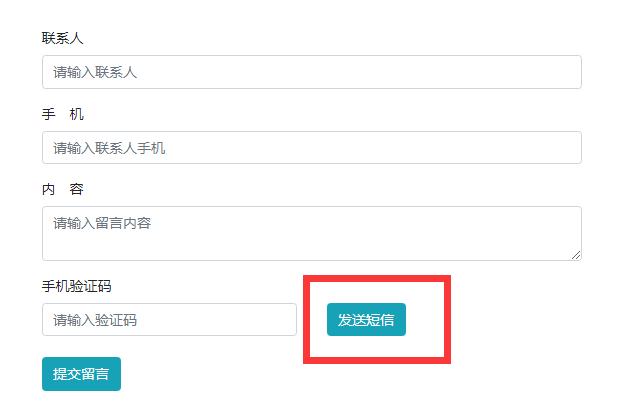
1:前端文件:template/default/html/message.html
2: 標簽解析文件: apps/home/controller/ParserController.php
3: 控制器文件: apps/homecontroller/MessageController.php
弟一:修改前端文件
這個比較簡單,就是驗證碼的位置和上一篇文章提到的會員注冊是一樣的,添加一個發送短信的按鈕。我們用:sendBook,之前注冊會員短信驗證我們用的是sendPhone,參考一下,其實都是一樣的方法。
<div class="form-group"> <label for="checkcode">手機驗證碼</label> <div class="row"> <div class="col-6"> <input type="text" name="checkcode" required id="checkcode" class="form-control" placeholder="請輸入驗證碼"> </div> <div class="col-6"> <span class="btn btn-info mb-2" onclick="sendBook();">發送短信</span> </div> </div> </div>

然后在下面的JS中添加
//發送短信驗證碼
function sendBook(){
var url='{pboot:sendBook}';
var username=$("#username").val();
if(!username){
alert("請先輸入需要注冊的手機號!");
return false;
}
$.ajax({
type: 'POST',
url: url,
dataType: 'json',
data: {
to: username
},
success: function (response, status) {
if(response.code){
alert(response.data);
}else{
alert(response.data);
}
},
});
return false;
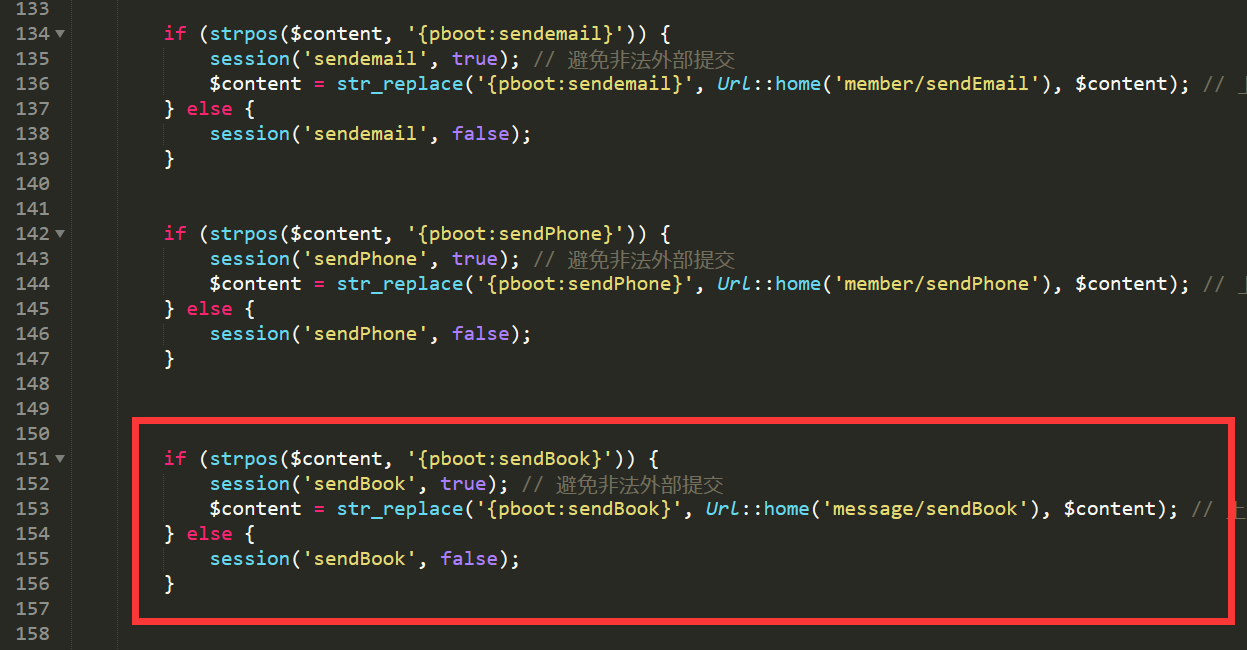
}第二:解析標簽增加一個:sendBook,這個簡單,復制上面的改名即可。

第三:重點來了。控制器文件MessageController.php中我們添加一個發送短信的函數。代碼太多,我直接復制下來。
// 發送短信
public function sendBook()
{
if (time() - session('lastsend') < 10) {
json(0, '您提交太頻繁了,請稍后再試!');//間隔100秒才能再次提交。
}
// 發送手機驗證
if (! ! $to = post('to')) {
if (! preg_match('/^1[0-9]{10}$/', $to)) {
json(0, '手機格式不正確,請輸入正確的手機號!');
}
}
$rs = false;
if ($to) {
session('lastsend', time()); // 記錄醉后提交時間
$code = create_code(4);// 驗證碼長度
session('checkcode', strtolower($code));
$phone_body = "你的注冊驗證碼是{" . $code."}";
$statusStr = array(
"0" => "短信發送成功",
"-1" => "參數不全",
"-2" => "服務器空間不支持,請確認支持curl或者fsocket,聯系您的空間商解決或者更換空間!",
"30" => "密碼錯誤",
"40" => "賬號不存在",
"41" => "余額不足",
"42" => "帳戶已過期",
"43" => "IP地址限制",
"50" => "內容含有敏感詞"
);
$smsapi = "http://api.smsbao.com/";
$user = "15800110475"; //短信平臺帳號
$pass = md5("ySShb2FD842DF"); //短信平臺密碼
$phone = post('to'); //接收短信的手機號碼
$sendurl = $smsapi."sms?u=".$user."&p=".$pass."&m=".$phone."&c=".urlencode($phone_body);
$result =file_get_contents($sendurl) ;
echo $statusStr[$result];
}
if ($result === true) {
} else {
}
return $sendBook;
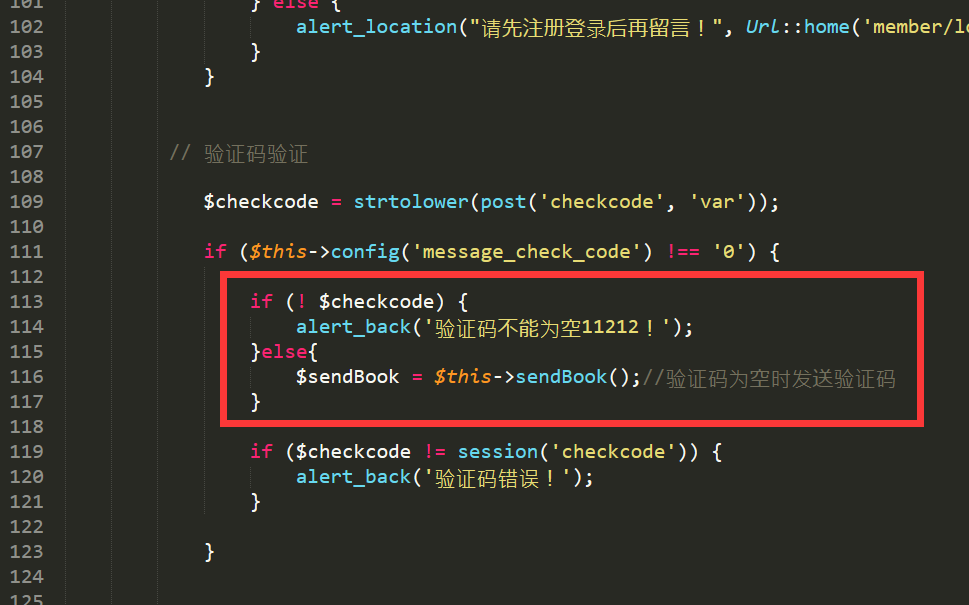
}然后在下面的留言新增的函數中修改如下驗證碼處的位置
// 驗證碼驗證
$checkcode = strtolower(post('checkcode', 'var'));
if ($this->config('message_check_code') !== '0') {
if (! $checkcode) {
alert_back('驗證碼不能為空!');
}else{
$sendBook = $this->sendBook();//發送驗證碼
}
if ($checkcode != session('checkcode')) {
alert_back('驗證碼錯誤!');
}
}
掃一掃,瀏覽關注本文

掃碼訪問手機網站
版權所有 Copyright ? 2007-2024 四川冠辰科技開發有限公司  川公安網備案:51010602001006號
川公安網備案:51010602001006號
地址:四川省成都市金牛區五福橋東路229號龍湖北城天街28棟903 蜀ICP備11012605號-1
始于2007年,十五年品牌網站建設,值得信賴!