上一篇我們提到: 如何實(shí)現(xiàn)有多個欄目一次性循環(huán)調(diào)用所有欄目和對應(yīng)的文章?風(fēng)格酷模板網(wǎng)分享一個pbootcms模板技巧,如文章博客網(wǎng)站。直接上代碼:{pboot:nav}<div class=”panel-title”><a href=”[nav:link]” class=”more”>更多</a>[nav:name]</div><ul class=”list-2″>{pboot:list scode=[nav:scode]
接下來我們進(jìn)入今天的正文:這里以上傳圖片為例!其他文件自行修改
首先引入layui框架
<link rel=”stylesheet” href=”{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4″>
<script type=”text/javascript” src=”{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4″></script>
然后修改前端的留言頁面
<div class=”form-group”>
<label for=”mobile”>頭 像</label>
<div>
<input type=”text” name=”ico” id=”ico” placeholder=”請上傳縮略圖” class=”layui-input”>
<button type=”button” class=”layui-btn upload” data-des=”ico”>
<i class=”layui-icon”></i>上傳圖片
</button>
<div id=”ico_box”></div>
</div>
</div>
<script>
layui.use([‘element’,’upload’], function(){
var element = layui.element;
var upload = layui.upload;
//執(zhí)行單圖片實(shí)例
var uploadInst = upload.render({
elem: ‘.upload’ //綁定元素
,url: ‘/index.php?p=/index/upload’ //上傳接口
,field: ‘upload’ //字段名稱
,multiple: false //多文件上傳
,accept: ‘images’ //接收文件類型 images(圖片)、file(所有文件)、video(視頻)、audio(音頻)
,acceptMime: ‘image/*’
,done: function(res){
var item = this.item;
layer.closeAll(‘loading’); //關(guān)閉loading
if(res.code==1){
$(‘#ico’).val(res.data[0]);
$(‘#ico_box’).html(“<img src='”+res.data[0]+”‘ width=80 >”);
layer.msg(‘上傳成功!’);
}else{
layer.msg(‘上傳失敗:’+res.data);
}
}
,error: function(){
layer.closeAll(‘loading’); //關(guān)閉loading
layer.msg(‘上傳發(fā)生錯誤!’);
}
});
});
</script>
打開apps/home/controller/IndexController.php
新增上傳入口函數(shù)
public function upload()
{
$upload = upload(‘upload’);
if (is_array($upload)) {
json(1, $upload);
} else {
json(0, $upload);
}
}
建議:前端上傳功能會影響網(wǎng)站的安全性,如非必須情況不建議使用此功能。
掃一掃,瀏覽關(guān)注本文
本文標(biāo)題:pbootcms實(shí)操通過layui上傳實(shí)現(xiàn)留言文件上傳功能
本文鏈接:http://aernsil.cn/cms/290.html
tags: pbootcms

實(shí)力讓我們引領(lǐng)行業(yè)為您鎖住健康,讓食品更安全,讓生活更健康!成都市都江堰市蜀豐食品包裝有限公司成立于2014年初,是一家集研···

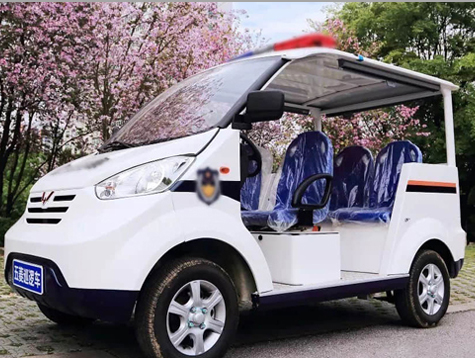
網(wǎng)站以HTML5制作,pc+wap網(wǎng)站制作自動跳轉(zhuǎn)。關(guān)鍵詞:五菱觀光車網(wǎng)站建設(shè),五菱巡邏車網(wǎng)站建設(shè),封閉電動巡邏車網(wǎng)站建設(shè),封閉電動觀···

成都印刷網(wǎng)站建設(shè),成都印刷廠網(wǎng)站設(shè)計,成都畫冊印刷網(wǎng)站制作,成都畫冊制作網(wǎng)站建設(shè),成都印刷廠家網(wǎng)站建設(shè),四川印刷網(wǎng)站建設(shè),四川···

天翊裝飾公司網(wǎng)站以html5響應(yīng)式一體化設(shè)計制作,高端大氣上次,關(guān)鍵詞:裝修公司網(wǎng)站建設(shè),裝飾公司網(wǎng)站建設(shè),成都裝修公司網(wǎng)站建···

金鹿凱斯服飾/服裝網(wǎng)站建設(shè)以html5響應(yīng)式一體化設(shè)計制作,手機(jī)端自動響應(yīng),高端大氣上次,關(guān)鍵詞:成都職業(yè)裝網(wǎng)站建設(shè),成都職業(yè)裝···

掃碼訪問手機(jī)網(wǎng)站
版權(quán)所有 Copyright ? 2007-2024 四川冠辰科技開發(fā)有限公司  川公安網(wǎng)備案:51010602001006號
川公安網(wǎng)備案:51010602001006號
地址:四川省成都市金牛區(qū)五福橋東路229號龍湖北城天街28棟903 蜀ICP備11012605號-1
始于2007年,十五年品牌網(wǎng)站建設(shè),值得信賴!